CSS Grid row. gridautorows and gap by Ckmobile Geek Culture Medium

CSS Grid Layout
Border inside Grid Layout Asked 5 years, 9 months ago Modified 5 months ago Viewed 37k times 13 I have a CSS grid that represents the tic-tac-toe game. I wanted to put an border only inside the grid. Today, I proceed in this way:
CSS Grid row. gridautorows and gap by Ckmobile Geek Culture Medium
Horizontal border across entire row of CSS GRID Ask Question Asked 5 years, 6 months ago Modified 9 months ago Viewed 12k times 16 I need to use a grid layout but also need a horizontal line separating each row. The only thing I've been able to find is applying a border to each cell, but this only works if there are enough cells to fill each row.
[Solved] CSS Grid row/column gap on specific elements? 9to5Answer
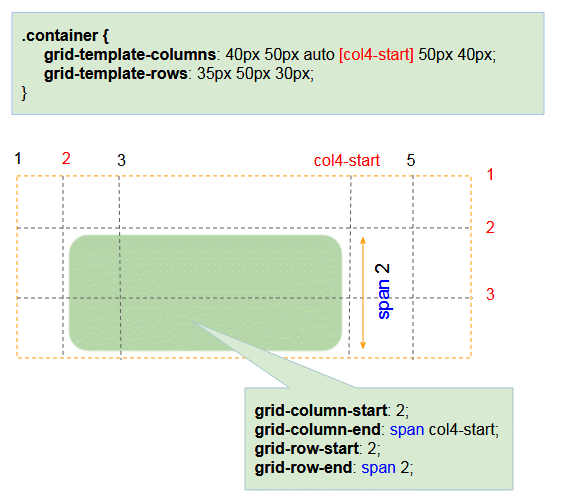
The grid-row CSS shorthand property specifies a grid item's size and location within a grid row by contributing a line, a span, or nothing (automatic) to its grid placement, thereby specifying the inline-start and inline-end edge of its grid area. Try it Constituent properties This property is a shorthand for the following CSS properties:

html CSS Grid row not recognized Stack Overflow
Baseline Widely available. The grid CSS property is a shorthand property that sets all of the explicit and implicit grid properties in a single declaration. Using grid you specify one axis using grid-template-rows or grid-template-columns, you then specify how content should auto-repeat in the other axis using the implicit grid properties: grid.

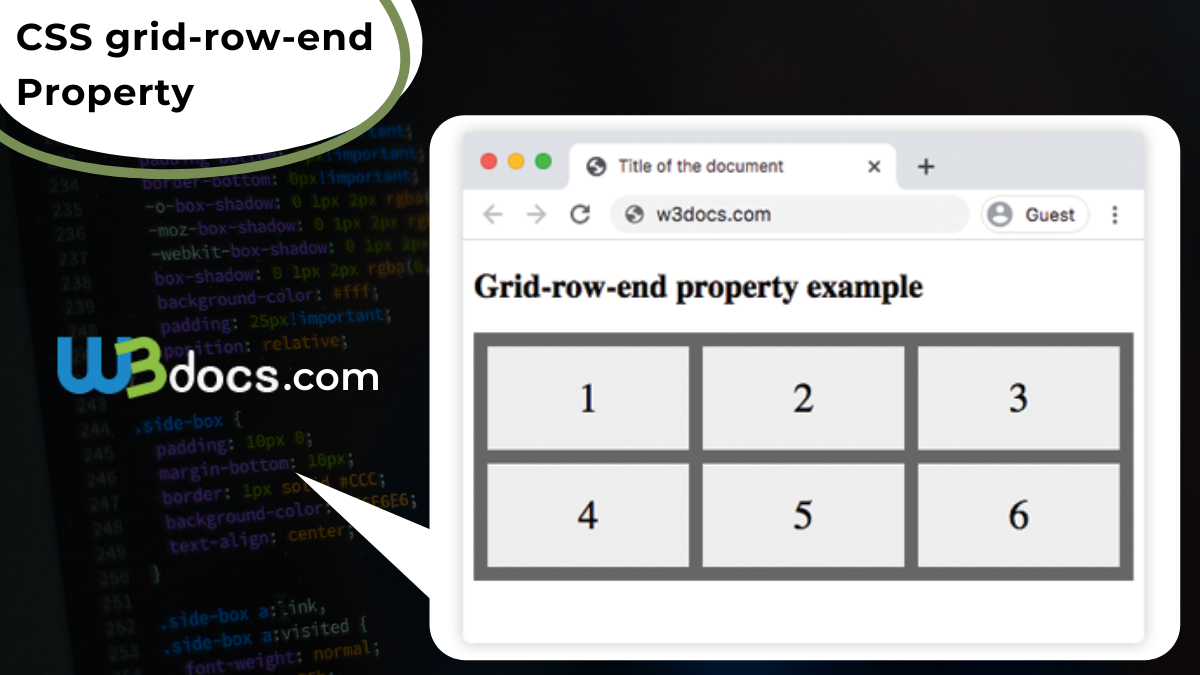
CSS gridrowend Property
Syntax grid-row:

html Border inside Grid Layout Stack Overflow
Basics concepts of grid layout Relationship to other layout methods Line-based placement Grid template areas Layout using named grid lines Auto-placement in grid layout Box alignment in grid layout Grids, logical values and writing modes Grid layout and accessibility Grid Layout and progressive enhancement Realizing common layouts using grids

How to Select Which Column to Use in Css
Adding a border between columns and rows in a CSS grid layout is a typical design pattern. While it's easy to achieve in a design tool like Figma, it comes with a lot of challenges in a development environment. Sure, there are a lot of manual, non-scalable ways to achieve this look.

Cards in a CSS Grid row
2,259 12 38 72 I guess it's not possible to style row/column of the grid, though you could wrap your spans into, say, divs and stretch them to occupy the entire width of the cell: > div { width: 100%; display: flex; & > span { justify-content: left; }} - Evgeny Timoshenko Jul 5, 2019 at 10:00

How to make different row heights in every other column using a CSS grid? Stack Overflow
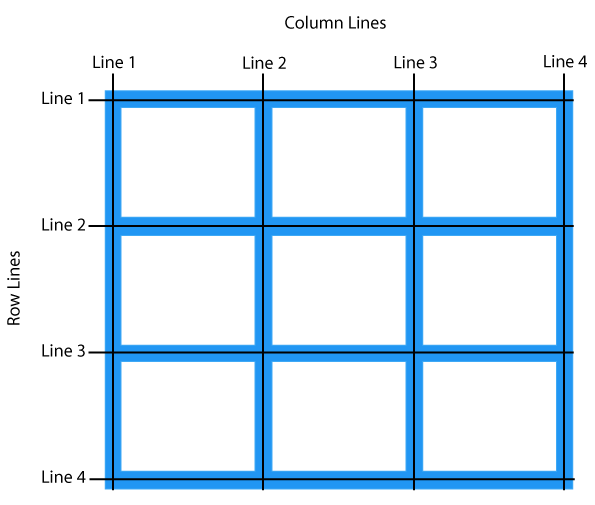
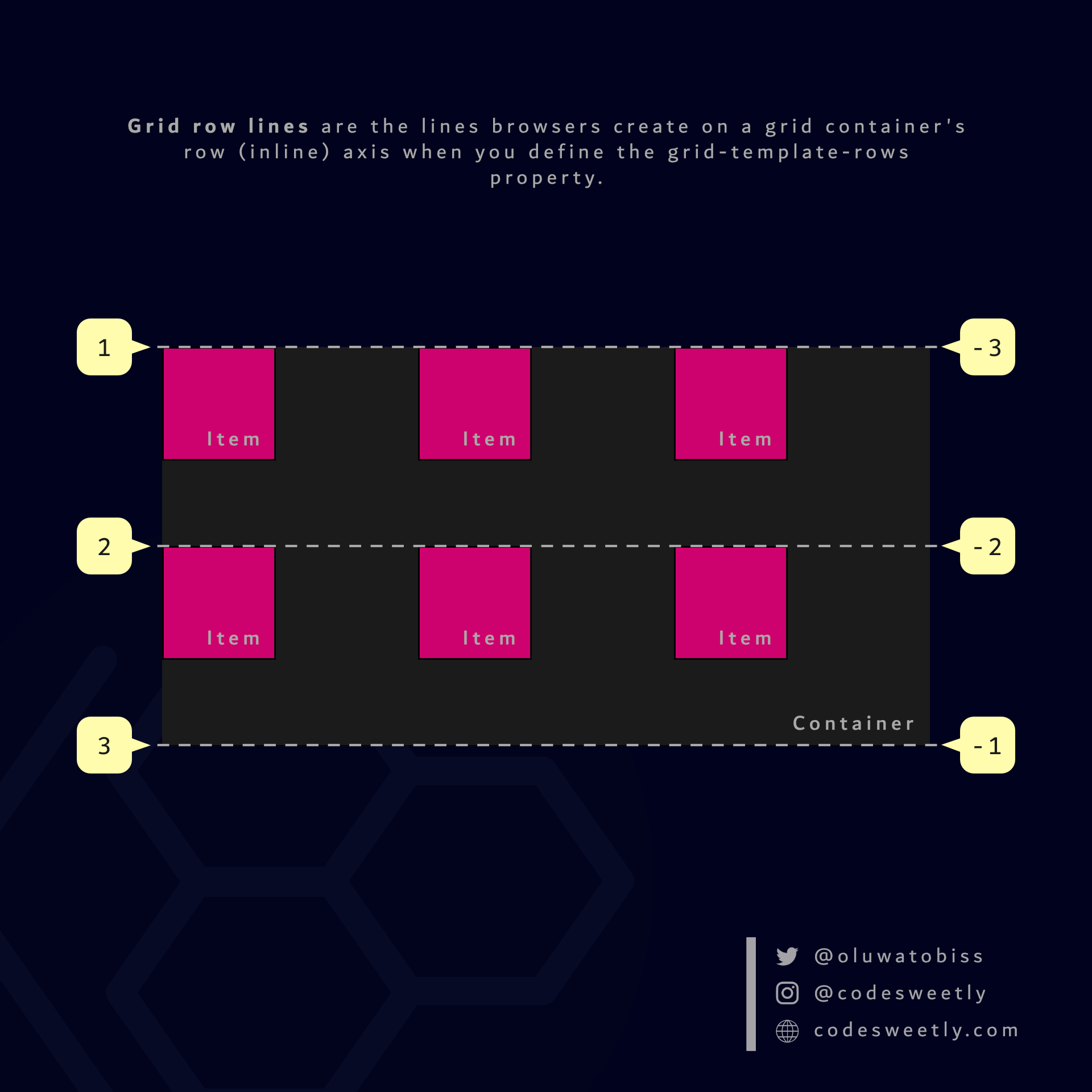
A grid is a set of intersecting horizontal and vertical lines defining columns and rows. Elements can be placed onto the grid within these column and row lines. CSS grid layout has the following features: Fixed and flexible track sizes You can create a grid with fixed track sizes - using pixels for example.

CSS gridrowstart Property Studytonight
CSS grid layout is a two-dimensional layout system for the web. It lets you organize content into rows and columns and offers many features to simplify the creation of complex layouts. This article will explain all you need to know to get started with grid layout. What is grid layout?

CSS Grid Layout
Definition and Usage The grid-row property specifies a grid item's size and location in a grid layout, and is a shorthand property for the following properties: grid-row-start grid-row-end Show demo Browser Support The numbers in the table specify the first browser version that fully supports the property. CSS Syntax

CSS gridrowstart Property
I tried the following but I don't think it did anything. grid-row-gap:2px; In the image above, the italicized text has a bottom border but it only underlines the text. You can see it again with the Active Time and Yield top borders. I'm basically just looking for an entire single top or bottom border that expands the row. css.

Learn CSS Grid?
The basic difference between CSS grid layout and CSS flexbox layout is that flexbox was designed for layout in one dimension - either a row or a column. Grid was designed for two-dimensional layout - rows, and columns at the same time. The two specifications share some common features, however, and if you have already learned how to use flexbox, the similarities should help you get to grips.

CSS Grid Lines What Is a CSS Grid Line? CodeSweetly
Basic example The example below shows a three-column track grid with new rows created at a minimum of 100 pixels and a maximum of auto. Items have been placed onto the grid using line-based placement. HTML html

いろいろ columngap css 166565Css columngap explorer Imagejoshiaf
CSS Grid with Border Lines The first key piece is setting up a grid container when the view-state is larger than mobile. This is done using the following code on a service-grid wrapper:.

css Grid row won't span when set to auto Stack Overflow
Let's bring our grid scale. We are dealing with columns - just focus on the columns, not rows. The Grid Scale. The default scale of every .box-* class is: grid-column-start : 1; grid-column-end : 2; /* The shorthand -> */ grid-column : 1 / 2. We can write this ☝️ in the span unit as well, like this 👇.